顶部固定div设置的半透明效果
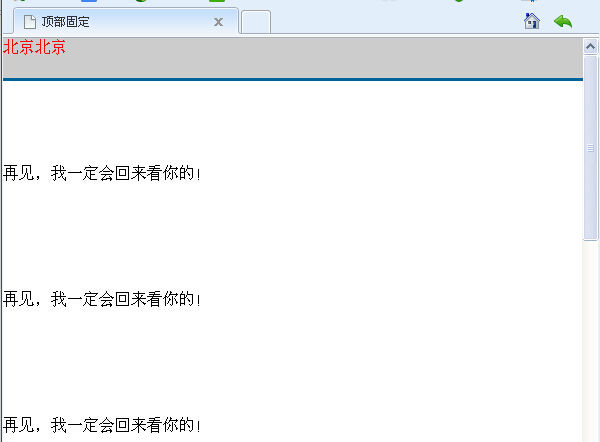
网站的导航顶部div很多都设置成半透明效果,附加代码和效果图:
<!DOCTYPE html>
<html>
<head>
<title>顶部固定</title>
<style type="text/css">
html,body {
overflow:hidden;
margin:0px;
width:100%;
height:100%;
}
.virtual_body {
width:100%;
height:100%;
overflow-y:scroll;
overflow-x:auto;
}
.fixed_div {
position:absolute;
z-index:2008;
top:0px;left:0px;
right:16px;
height:40px;
background:#CCCCCC;
border-bottom:3px inset;
border-color:#006699;
//bottom:20px;
//border:1px solid red;
//border-style:inset;
//半透明效果制作
//filter:alpha(opacity=50);
//-moz-opacity:0.5;
//opacity:0.5;
//background:#666666;
}
</style>
</head>
<body>
<div class="fixed_div">
<font color="red">郑州大学</font>
</div>
<div class="virtual_body">
<div style="height:888px;">
再见,我一定会回来看你的!
</div>
</div>
</body>
</html>

PS:上面的代码,如果顶部的层设置的透明度比较小,那么下面的文字是看不见的,此时要注意给下面的文章加上换行,这样效果就出来了。









