div css布局命名时尽量避免下划线
直习惯了在命名css样式名时使用下划线“_”做为单词的分隔符,这也是在写js时惯用的写法。
用过css hack的朋友应该知道,用下划线命名也是一种hack,如使用“_style”这样的命名,可以让ie外的大部分浏览器忽略这个样式的定义,所以使用“_”做为命名时的分隔符是不规范的。在做css检查时会出现错误提示,因此要避免使用下划线命名。

为此得找一个能代替下划线而又合规范的符号,当然不是一定要用这种分隔符之类的,只是个人习惯问题。
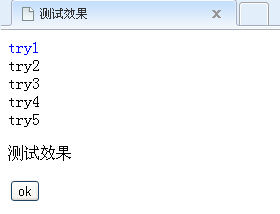
做了个小测试,将下划线分别用了“~”、“$”、“`”、“&”和“-”去代替,结果只有“-”号是可以使用的,而且对js的支持也正常,看下测试:
以下为引用的内容:
css部分,代码如下:
.try-a{ color:#00f; }
.try~a{ color:#00f; }
.try`a{ color:#00f; }
.try&a{ color:#00f; }
.try$a{ color:#00f; }
.try-b{ color:#f00; }
.try~b{ color:#f00; }
.try`b{ color:#f00; }
.try&b{ color:#f00; }
.try$b{ color:#f00; }
html部分,代码如下:
<div id="a" class="try-a">try1</div>
<div id="b" class="try~a">try2</div>
<div id="c" class="try`a">try3</div>
<div id="d" class="try&a">try4</div>
<div id="e" class="try$a">try5</div>
</p> <p>
<input type="button" value="ok" onclick="b();" />
js部分,代码如下:
function b(){
document.getelementbyid("a").classname="try-b";
document.getelementbyid("b").classname="try~b";
document.getelementbyid("c").classname="try`b";
document.getelementbyid("d").classname="try&b";
document.getelementbyid("e").classname="try$b";
}
结果是“try1”变成了红色,显示正常。不过在css定义里,经常会用到id选择符,如果在页面中的id命名中使用了“_”,就免不了在css样式里出现下划线“_”了,所以在此还得注意在id的命名上也要避免使用下划线。
- 上一篇:css控制UL LI 的样式详解
- 下一篇:顶部固定div设置的半透明效果









